PIXEL LAB
Appleサイトのレスポンシブを、iPad Proのページで検証してみる
iPad Proが発表されましたね。あれで、イラストかきたくなりますねぇ。
そんなわけで、iPad Proのページを眺めていて、思いついた話題を書きたいと思います。
Appleサイトのレスポンシブ表示はどうなってるんや?
最近は、レスポンシブな案件が非常に多く、スマホ表示時のレイアウトをどうするかが、非常に難しいです。
デザインによっても変わってきますし、なかなか正解がない部分ですよね。
- ビジュアルの扱いはどうするか
- レイアウトはどのように変更すべきか
- 文字サイズはどれくらいが適切か
などなど。
で、そんなときは、われらが先生のAppleのサイトで勉強させてもらいましょう!
検証してみる (画面サイズごとのスクリーンショット)
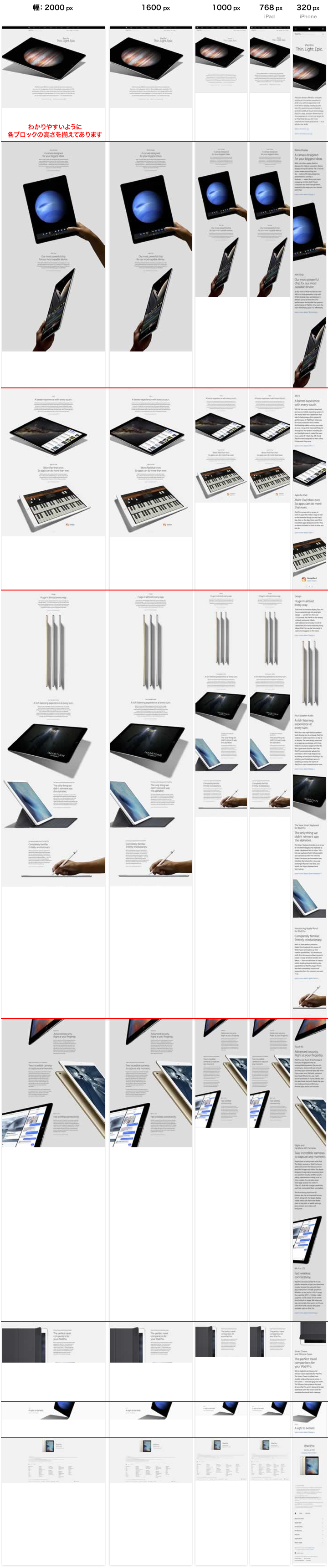
画面サイズごとに、どのような表示なるのか確認するため、それぞれの画面サイズでスクリンショットを撮って並べてみました。
検証サイト
今日公開されたばかりの、iPad Proのページで検証してみました。
http://www.apple.com/ipad-pro/
スクリーンショット

3段階の画面サイズ
上記のスクリーンショットと、CSSを調べた結果、だいたい3段階の画面サイズに対応させているのがわかります。
- Lサイズ ...PC用(1068px〜)
- Mサイズ ...PC・タブレット用(735px〜1068px)
- Sサイズ ...スマホ用(〜735px)
LサイズとMサイズは、共通のレイアウトですが、画像のサイズのみ変更しています。
Sサイズは、狭い画面サイズ用にレイアウトしており、文字サイズを大きくして読みやすくしています。
 |
画像については、基本的に同じ写真を使用していますが、一箇所だけ、Sサイズ用に画像を変更させているところがありました。 あと、同じ画像を表示しているので、かなりダイナミックに左右がトリミングされてますが、イメージビジュアル的な画像なので、それでOKなのでしょう。 |
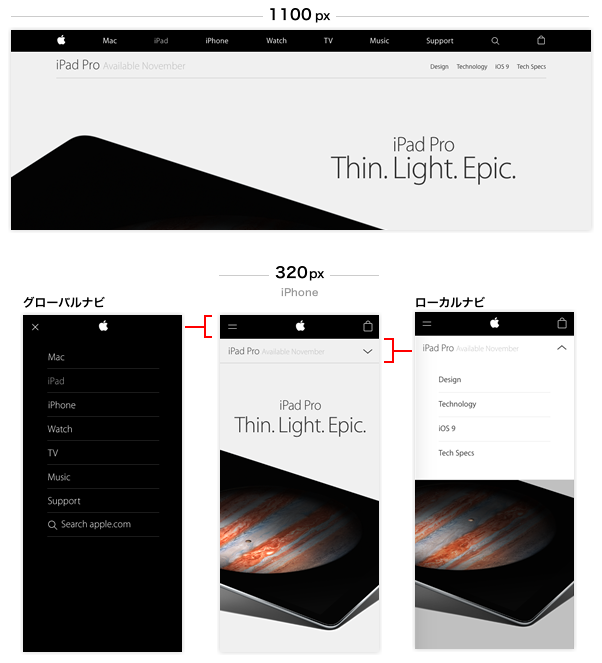
ヘッダ部のレスポンシブ表示
ついでに、ヘッダ部の表示も確認してみました。
もともと、かなりシンプルなヘッダなので、スマホ閲覧時の表示も、かなりシンプルな表示になっています。

以上です。 ビジュアルバーンで、シンプルなレイアウトのサイトの場合は、Appleサイトが参考になりますね。
エントリー一覧
ソーシャル
© 2007-2018 ピクセルイメージ
