PIXEL LAB
小さい文字が綺麗になるかもしれない方法と、コマンド「PI_CleanText」 ( 2012年03月22日 )

Fireworksの文字のアンチエイリアスは、
「鮮明」「強く」「滑らかに」「カスタム」の4種類がありますが、
正直、どれもあまり綺麗ではありません。
あるフォントでは、「鮮明」が綺麗だけど、別のフォントでは、「滑らかに」が
きれいだったり、フォントの種類だけでなく、文字の大きさによっても、
適切なアンチエイリアスの種類は変わってきます。
このエントリーでは、アンチエイリアスのかかった小さいテキストが
少し綺麗になるかもしれない方法を紹介します。
同時に、その方法をコマンド化したので、それの解説と配布を行います。
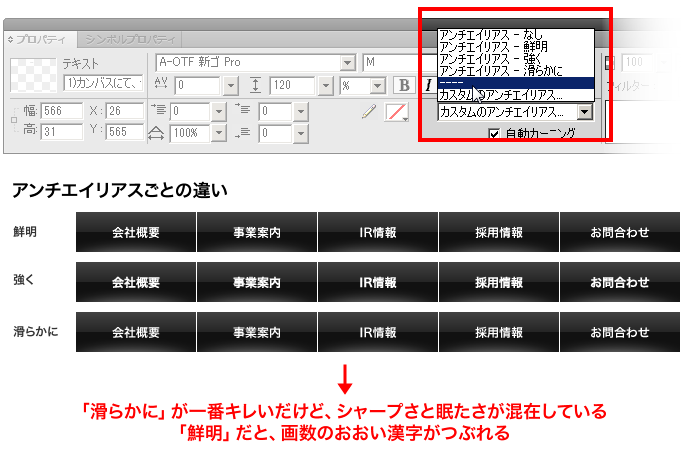
Fireworksの文字のアンチエイリアスの種類
Fireworksでは、以下のアンチエイリアスを適応することができます。

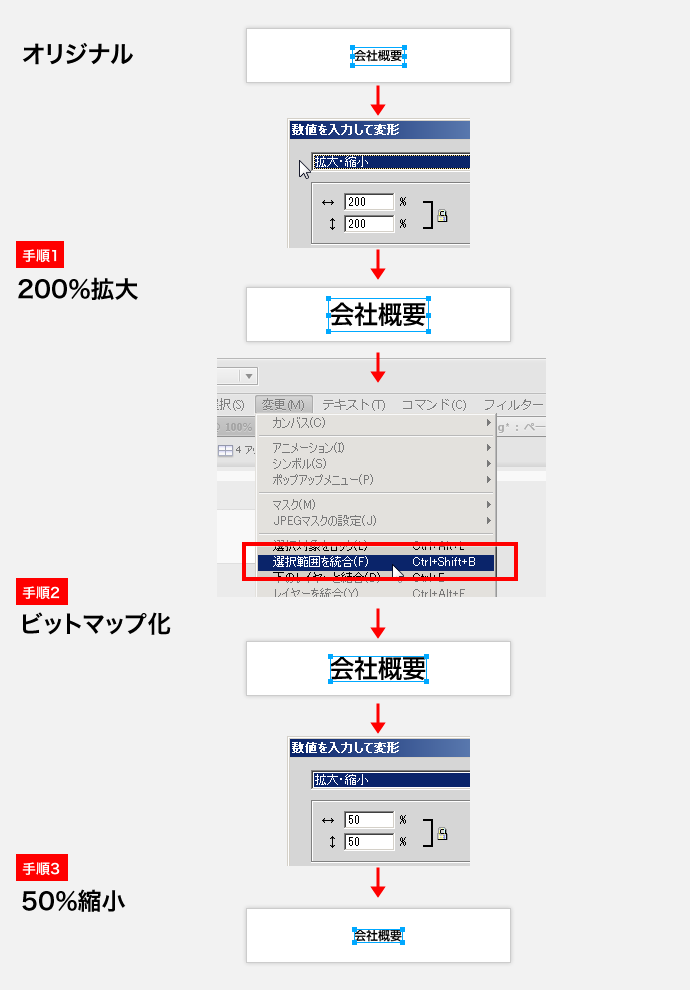
小さい文字が綺麗になるかもしれない方法
以下、Fireworksでの手順です。

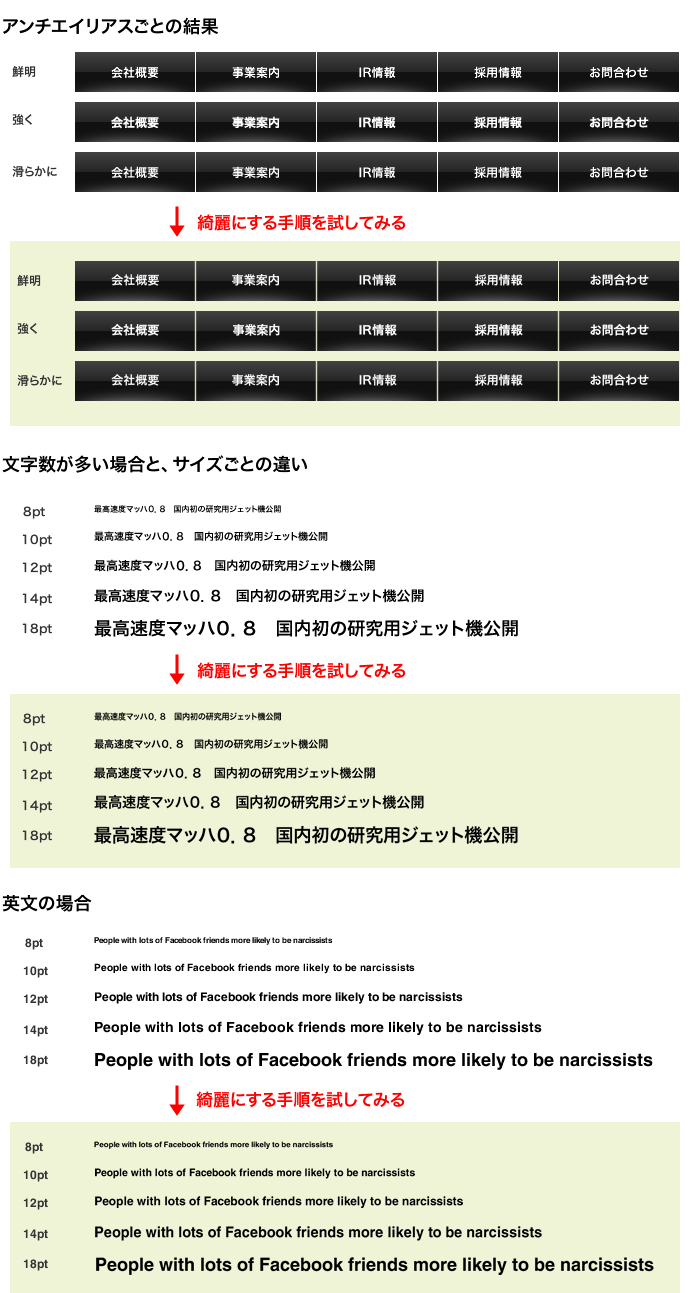
実行結果
以下、実行結果のサンプルです。
いろんなパターンを作成してみたので、それぞれ見比べてください。

この方法の欠点

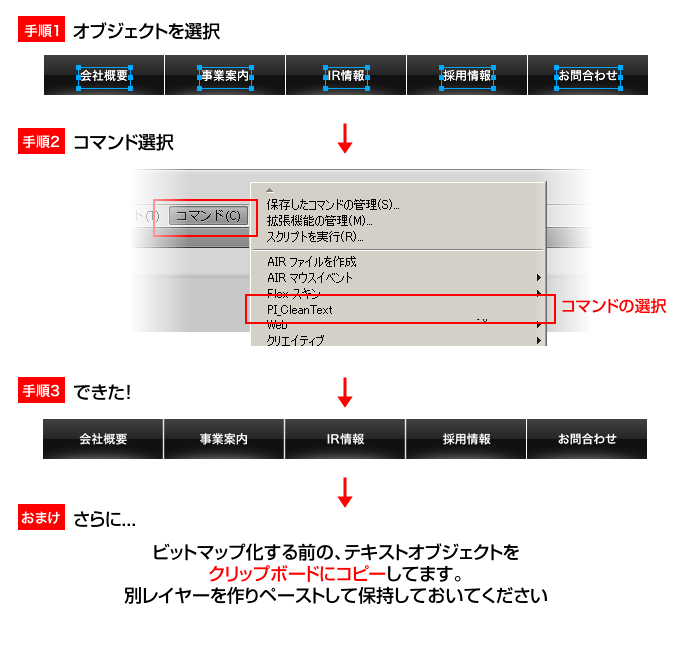
コマンドを使う場合の手順
というわけで、手順をまとめたコマンドつくりました。
以下、コマンドファイルがインストールされてる状態での手順です。

この方法が有効な条件
フォントサイズが、だいたい14pt以下の場合
14pt以下の場合において、有効な場合が多いですが、必ずというわけではありません。
綺麗にならなかったり、逆にシャープさを損なう場合もあります。
文字に画数の多い漢字が含まれている場合
小さいフォントサイズで画数の多い漢字を表示すると、だいたいつぶれてしまいますが、
そういった場合、この方法は、とても有効です。
逆にいうと、ひらがなカタカナの文字の場合は、あまり有効ではありません。
カーニングがガタガタの場合
英文の場合、フォントサイズが小さい場合、カーニングがあまり綺麗にか駆らない場合が多いので、
その場合は、この方法は、大変有効です。
おすすめする使用場面と注意点
すべてのアンチエイリアスのかかったテキスト要素たいして適用するというより、
ページのヘッダやメニューなど、重要な要素に対してのみの適用するのが現実的です。
この方法は、ビットマップ化して編集情報をなくすので、
適応前のテキストオブジェクトは、かならず、別のレイヤーなどコピーしておいてください。
あと、どうゆう条件で発生するかはわかってないのですが、
適用後に、少し上(Y座標)にずれる場合があります。
ダウンロードと設置手順について
MXPファイルになってますので、ダウンロード後、「PI_CleanText.mxp」をクリックすれば、
Adobe Extension Managerが起動し、インストールできます。
Windowで権限うんぬんでインストールできない場合は、
Adobe Extension Managerを「管理者として実行」を選択して起動してみてください。
動作確認は、WindowsのCS5で行ってます。
古い環境がないので、確認してませんが、古いバージョンでも動くと思います。
使用や改変は、自己責任でご自由に。
追記です。
記事では、カスタムアンチエイリアスについて、あまりふてませんけど、
たいがいは、カスタムアンチエイリアスで調整すればOKだと思います。
カスタムアンチエイリアスでも、あまりキレいにならない場合の、
別手段って感じです。
エントリー一覧
ソーシャル
© 2007-2018 ピクセルイメージ
