PIXEL LAB
FLASH / オリジナルツール / 行列ビジュアル作成 'DRAW MATRIX'
デザインリソース作りツール第三弾です。

 DRAW MATRIX (FireFox以外で見たほうが動作が軽いです)
ほんまは、50行×50列くらいの量でやりたかったのですが、
えら重いので、20におさまりました。
DRAW MATRIX (FireFox以外で見たほうが動作が軽いです)
ほんまは、50行×50列くらいの量でやりたかったのですが、
えら重いので、20におさまりました。
 あと、A色からB色へのグラデーションがあったとき、
かわりに、トランジションでA色からB色に変更させたほうが、キラキラした感じになります。
あと、A色からB色へのグラデーションがあったとき、
かわりに、トランジションでA色からB色に変更させたほうが、キラキラした感じになります。

 以下のフォーマットで用意しました。
AIについては、ビットマップデータをライブとレースかけてつくりました。
以下のフォーマットで用意しました。
AIについては、ビットマップデータをライブとレースかけてつくりました。

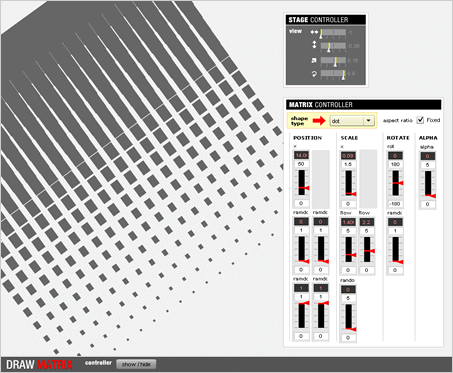
行列ビジュアル作成 "DRAW MATRIX"とは
20行×20列のシェイプ(ドットやタイプ)を配置してあり、 コントローラで、XY位置や、スケール、回転、ランダムなど、設定し、 ビジュアルを作成していきます。用途
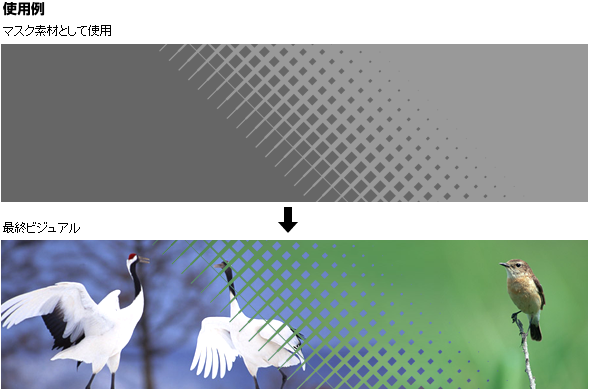
コントローラをいじって、ビジュアルを作成し、ええ感じになったら、スクリンショットをとって、 デザインアプリ(fireworksとか)で使用するイメージです。 実際には、以下のように、トランジションっぽいデザインのときに使うイメージです。PI_NumberControllerLiteを使ってます
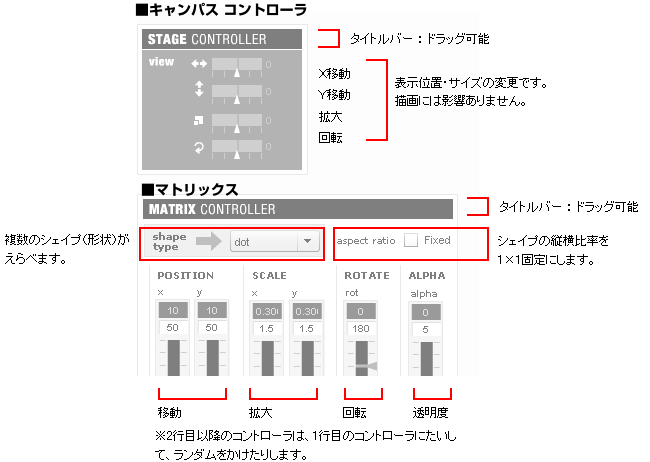
前回のエントリーで紹介した、高機能スライダー(コントローラと呼んでます)のLite版を使用してます。 Flash / オリジナルコンポーネント「PI_NumberController Lite」追加コントローラ解説
そのほか
使用制限はありません
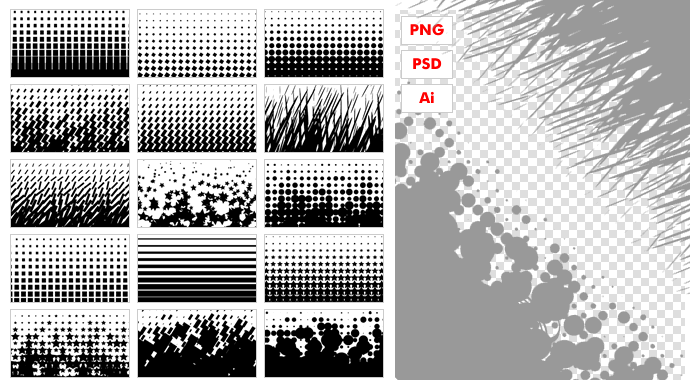
商用・非商用にかかわらず、デザイン業務でじゃんじゃんつかってください。生成された画像例
キャプチャしたままの画像を、トリミングして掲載します。素材集をつくってみました
- PNG (adobe fireworks)
- PSD (adobe photoshop)
- AI (adobe illustrator)
ファイルのダウンロード
PNG、PSD、AIとまとめて一式で配置しました(6MB)。使用制限はありません
商用・非商用にかかわらず、デザイン業務でじゃんじゃんつかってください。エントリー一覧
ソーシャル
© 2007-2018 ピクセルイメージ
